この記事はCocoonテンプレートノウハウです。

上記2点を解説します。
新しくブログを投稿する場合
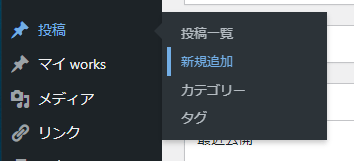
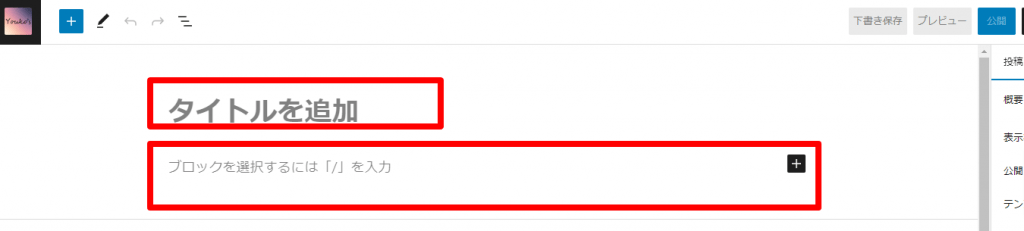
1.Wordpressの管理画面から「投稿」ページを開きブログ記事を新規作成します。
このページから投稿した記事の編集や公開・非公開も可能です。(必要なものを削除さえしなければ、いろいろとさわっていただければと思います。)

2.タイトル、内容を入れます。

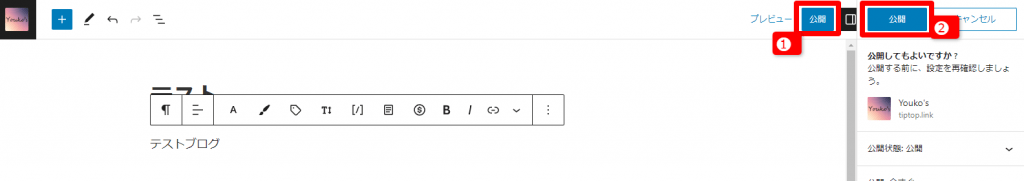
3.公開→公開と、公開ボタンを2回押して公開完了です。

記事の中に画像を挿入する
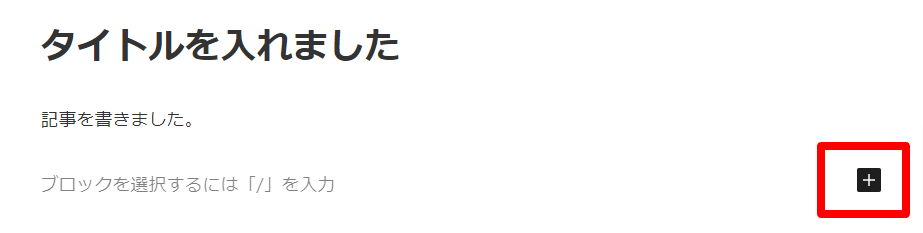
1.記事を書いて、画像を入れたいところで改行すると出てくる+アイコンをクリックします。

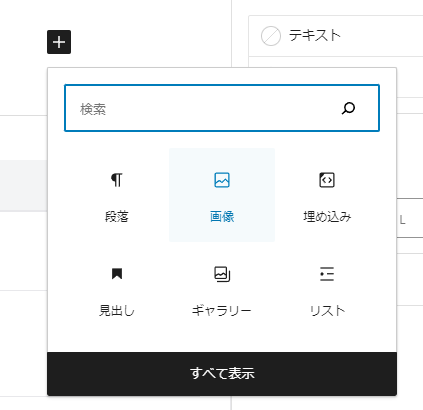
2.するといろいろなアイコンができますので、画像があればクリックします。なければ「画像」で検索します。

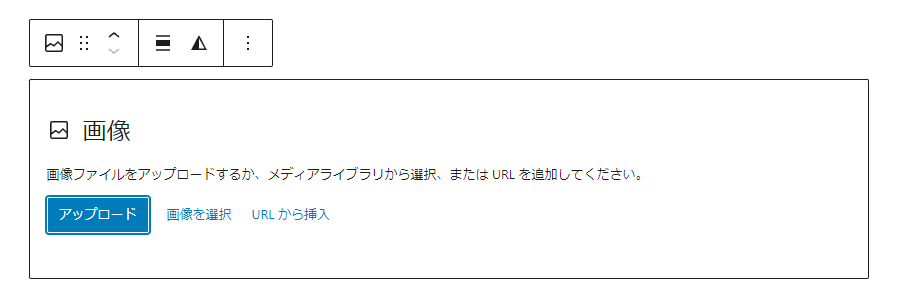
3.画像エリアのブロックが表示されますのでアップロードをクリックし、画像を挿入します。


画像の大きさを変えたい場合
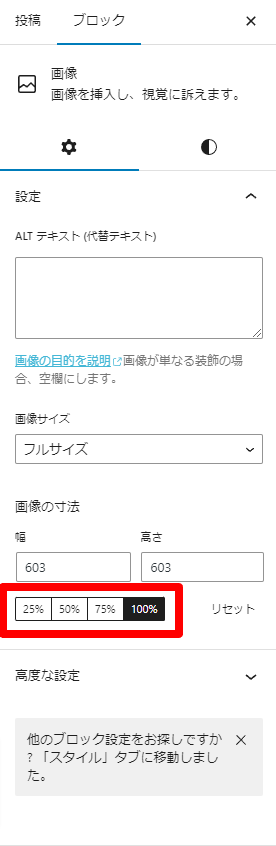
1.画像の大きさを変えたい場合は、画像をクリックします。
2.右側にサイドバーが現れますので、画像の寸法から25~75%をクリックし、調整します。

画像を変更したい場合
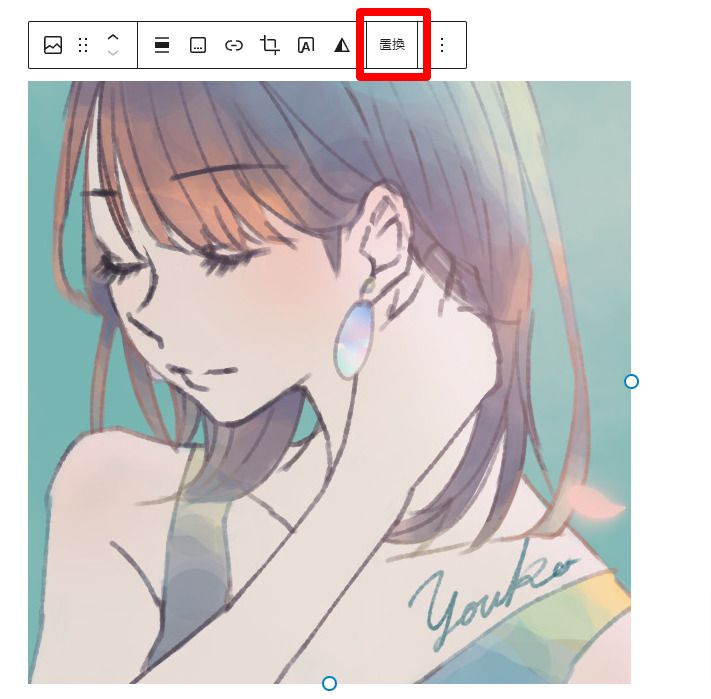
1.画像をクリックした際に画像の上にでるツールバーから置換をクリックします。

2.画像をアップロードし、反映されれば完了です。
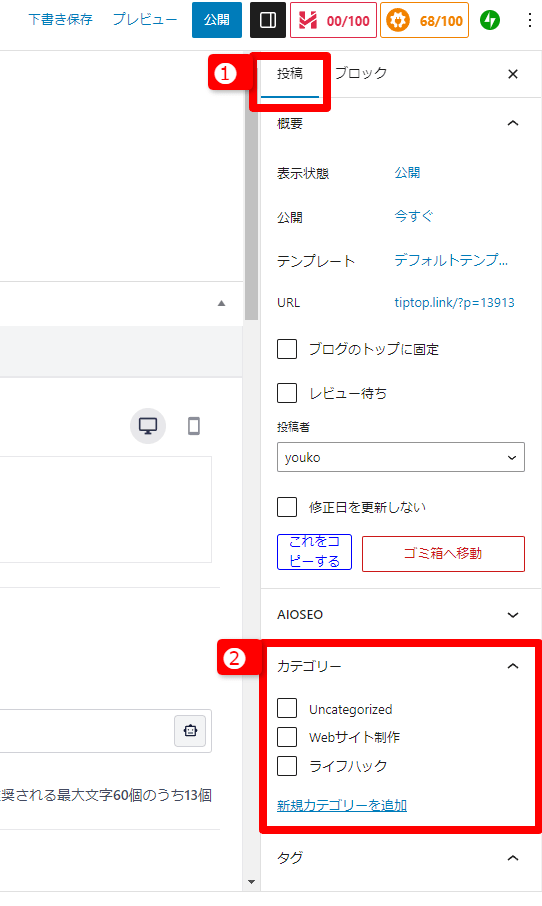
カテゴリーを設定する
例えば、「日常ブログ」と「Web制作」について記事をカテゴリーを分けしたい場合は、
投稿する際にカテゴリーを選択しておきます。

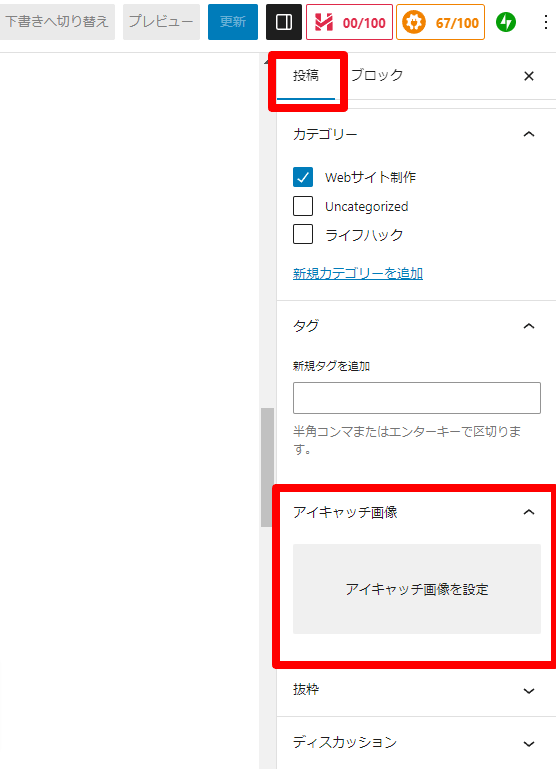
画面右側サイドバーの「投稿」タブの中にカテゴリー選択欄があります。
新規カテゴリーを追加することもできます。
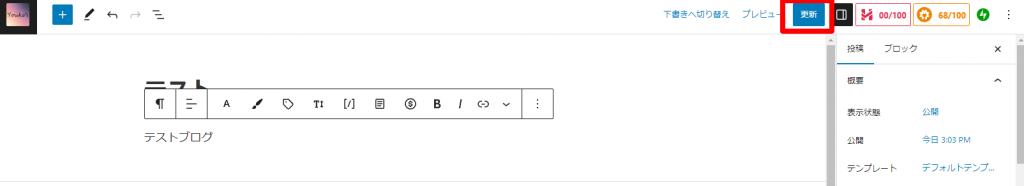
最後に、更新を押せば完了です。

見出しをつける
ブログの内容を項目分けしたい場合は、見出しをつけることで見やすくなります。
見出しをつけると、自動で目次も作成してくれるため、とても見やすいブログにすることが可能です。
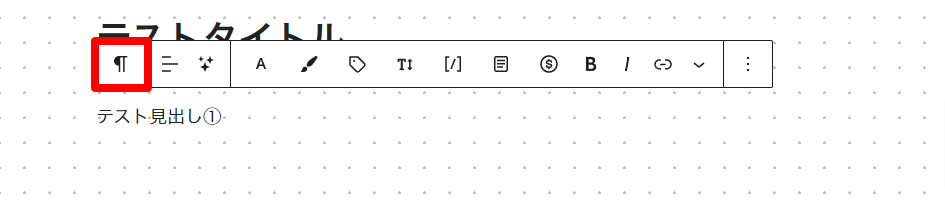
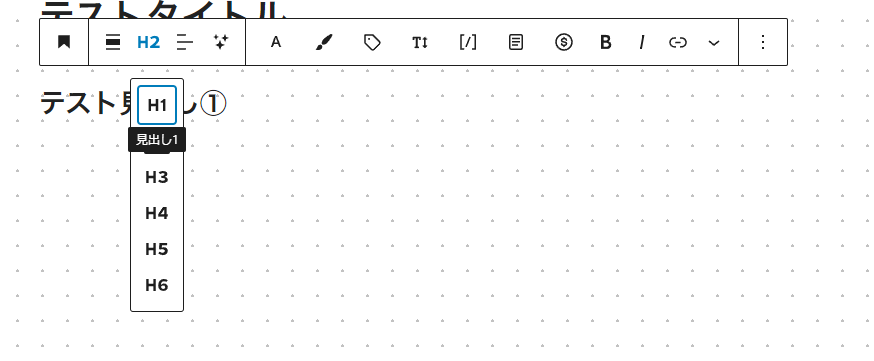
1.見出しにしたいテキストをクリックします。
2.出てきたメニューの一番左のマークを押します。

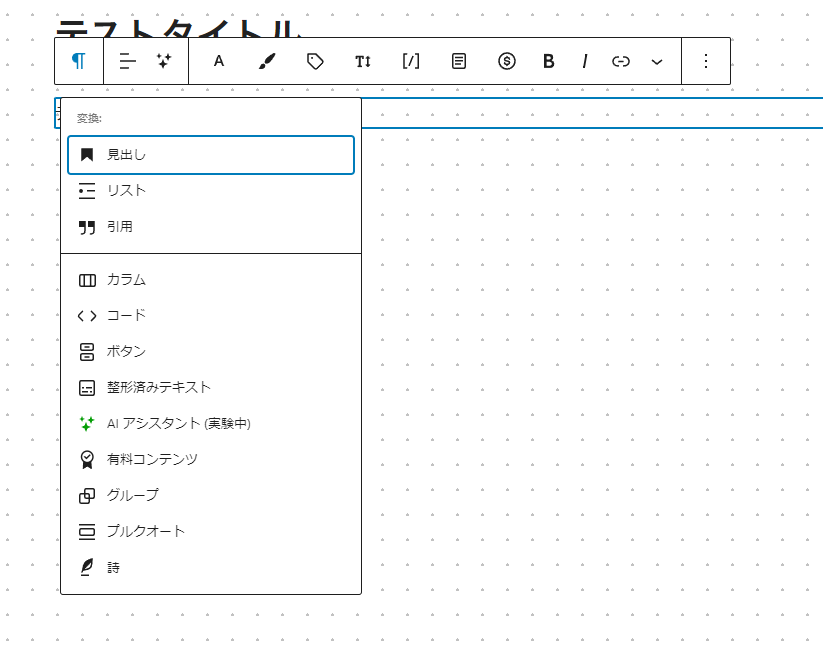
3.見出しをクリックします。
押した瞬間、テキストが大きくなると思います。

4.さらにH2をクリックして大きさの変更ができます。
H2は一番大きな見出しなので、必要に応じて大きさを変更します。

ブログにサムネイル画像を設定する
サムネイルはブログの一覧に表示される画像です。

WordPressでは「アイキャッチ画像」と呼ばれます。
画面右側サイドバーの「投稿」タブの中にアイキャッチ画像欄があります。

「アイキャッチ画像を設定」をクリックし、画像をアップロードします。

最後に、更新を押せば完了です。

すでにあるブログを修正する場合
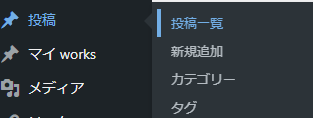
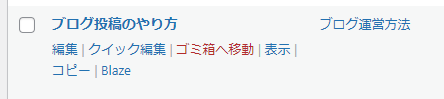
1.Wordpressの管理画面から「投稿」にマウスカーソルをあて、「投稿一覧」ページをクリックします。

2.投稿された記事が並んでいますので、修正したい記事のタイトルにマウスカーソルをあて、「編集」をクリックします。

3.記事を編集します。

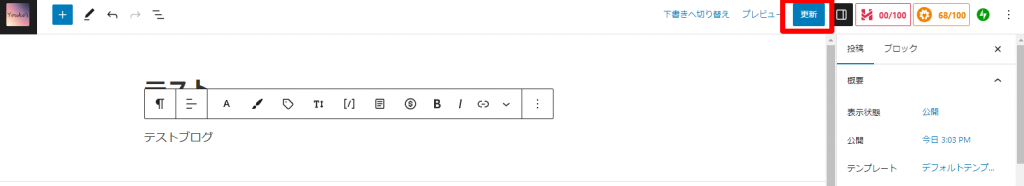
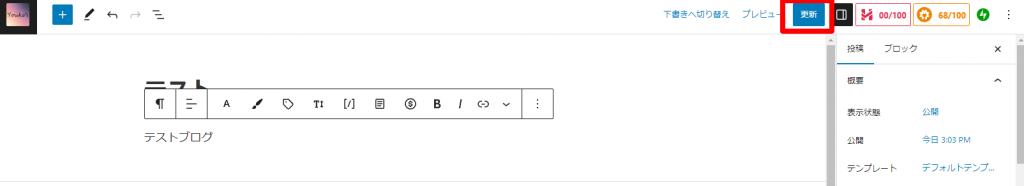
4.最後に、画面右上の「更新」を押せば完了です。

プレビューボタンから、更新前のイメージを確認することもできます。
デザインが崩れていないかチェックしてから更新する方が安心です。